列表
-
前端
vue实现页面跳转的方法:1、通过<vue-link>标签实现新窗口打开;2、通过在单击事件或者在函数中实现页面跳转即可。本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。vue如何实现页面跳转?在vue项目中如何
-
前端
离线安装vue脚手架的方法:1、进入“c:\users\root”目录;2、复制隐藏文件夹;3、进入“C:\Users\root\AppData\Roaming”目录;4、复制npm和npm-cache到相同的目录即可。本文操作环境:win
-
前端
vue实现A页面跳转到B页面的方法:1、设置A页面,代码如“”;2、将跳转的url添加到$router中;3、设置B页面,代码如“created() {...}”;4、修改js内容即可。本文操作环境:windows7系统、Vue2.9.6版
-
前端
vuejs绑定函数的方法:1、使用“<标签名 v-on:事件名 = 函数名>”的形式来绑定;2、使用“<标签名 @事件名 = 函数名>”的形式来绑定。本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
-
前端
vue读取本地文件的方法:1、通过“function (name) {...}”获取本地的文件;2、在组件中引入并进行相应的字符串处理;3、通过循环将“this.iconList”里面的值绑定到“<i></i>”的class即可。本文操作环
-
前端
vue脚手架安装步骤:1、安装node环境;2、通过“npm install -g vue-cli”安装vue-cli脚手架;3、根据提示选择安装插件;4、安装项目依赖;5、运行“npm run dev”即可。本文操作环境:windows7
-
前端
vue传值方式有:1、prop向下传递,事件向上传递;2、子组件通过$emit触发父组件的自定义事件;3、通过定义公共实例文件来进行非父子组件之间的传值。本文操作环境:windows7系统、vue2.5.17版,DELL G3电脑。vue传
-
前端
vue常用组件有:1、vue-route;2、axios;3、vuex;4、Element UI;5、swiper;6、vue-echarts;7、vue-video-player;8、vue-photo-preview等等。本文操作环境:
-
前端
vue三种传值方式:1、“父传子”;父组件通过prop给子组件下发数据(传值)。2、“子传父”;子组件通过“事件”给父组件发送消息。3、“非父子传值”;非父子组件之间需要定义个公共的公共实例文件“bus.js”,作为中间仓库来传值。本教程操
-
前端
区别:router是通过“Vue.use(VueRouter)”和VueRouter构造函数得到一个实例对象,它是一个全局的对象。而route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象。本教程操作环境:win
-
前端
vue监听vuex中数据变化的方法:可以先通过计算属性computed来获取vuex中的数据;然后通过watch来监听计算属性中值的变化,获取数据变更前后的值,并作出相应的处理。本教程操作环境:windows7系统、vue2.9.6版,DE
-
前端
之前的文章《深入解析js中实现队列(代码分享)》中,给大家了解了js中实现队列。下面本篇文章给大家了解Vue中路由切换终止异步请求,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。问题:在SPA模式开发当中,比如VUE,当前路
-
前端
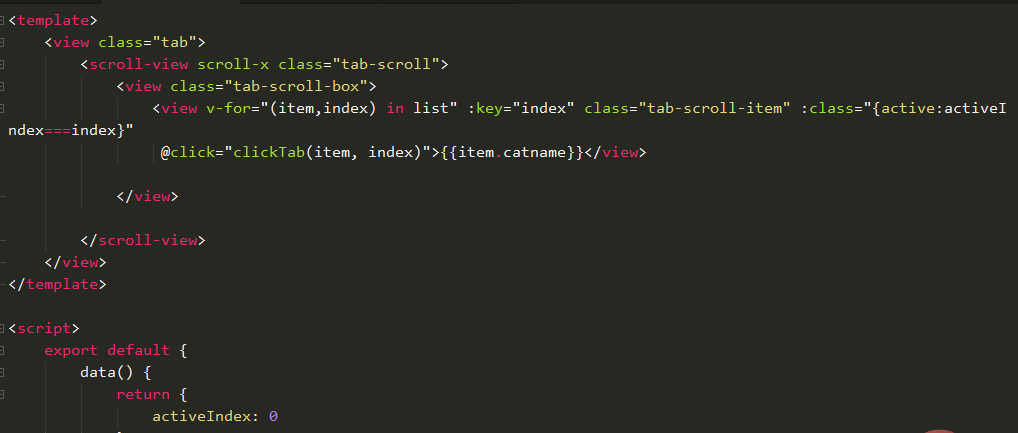
前几日使用Uniapp框架写项目, 需要自定义vue导航菜单组件,并且完成菜单动态高亮,简而言之,tab组件内完成点哪哪个发生高亮。【相关推荐:《vue.js教程》】 这里需要使用uniapp scroll-view组件,实现
-
前端
本篇文章带大家了解一下vue中mixins(混入)特性,介绍一下mixins的使用方法和注意点,希望对大家有所帮助!mixins基础概况vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~混入 (mixins): 是一种分发 Vue
-
前端
vue的八大生命周期状态:1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed。本教程操作
-
前端
vue直接引入和npm的区别:1、使用npm安装Vue可以方便包管理,可以直接使用Vue命令,会使用webpack工具,创建项目,前端构建工具会让前端开发更加高效;2、直接引入方式,在应用需要越来越多的前端库和前端框架的时候,一个一个在HT
-
前端
vuejs是2013年受到Angular的启发,开发出来的一款轻量框架,最初命名为Seed;2013年12月更名为vue,图标颜色是代表勃勃生机的绿色,版本号是“0.6.0”。2014年1月24日,vue正式对外发布,版本号是“0.8.0”
-
前端
vue读取文件内容的方法:1、创建一个test.properties测试内容;2、通过“readTestFile(){const file = this.loadFile(test.properties)...}”方法读取文件内容即可。本文
-
前端
离线安装vue环境的方法:1、cmd运行命令“npm config get cache”;2、内网电脑安装nodejs;3、内网全局安装目录;4、内网命令安装离线依赖包;5、把vue项目复制到内网;6、查看全局命令是否正常即可。本文操作环境
-
前端
本篇文章给大家简单对比一下$nextTick 与 setTimeout,看看它们之间有什么差异。一个前端开发人员(小智)走进了一个Vue酒吧。小智点了他最喜欢的鸡尾酒:Nuxt。酒保正在努力制作中。然后他自己就唠叨了起来。小智讲述了他是如何